您现在的位置是:网站首页> 编程资料编程资料
css 横向菜单实现代码_CSS教程_CSS_网页制作_
![]() 2021-09-08
1304人已围观
2021-09-08
1304人已围观
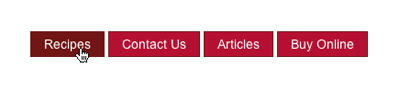
简介 大多网站用的还是横向的导航,那么就来跟我学下横向导航是如何实现的.
要怎么实现下面的效果.只要在列表项之间避免换行就行了,所以要把转换为内联.

HTML和CSS代码如下:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Lists as navigation
content="text/html; charset=utf-8" />
listnav_horiz.css
body {
padding: 1em;
}
#navigation {
font-size: 90%;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
#navigation li {
display: inline;
}
#navigation a:link, #navigation a:visited {
padding: 0.4em 1em 0.4em 1em;
color: #FFFFFF;
background-color: #B51032;
text-decoration: none;
border: 1px solid #711515;
}
#navigation a:hover {
color: #FFFFFF;
background-color: #711515;
}
分析:
创建一个div容器,然后在里面添加一个列表:
在#navigation 容器里添加一些基本的信息,如字体的大小.在CSS布局中这个容器还可能会添加一些额外的信息,如:确定这个导航在页面上的位置.
#navigation {
font-size: 90%;
}
接下来在

HTML和CSS代码如下:
复制代码
代码如下:"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
content="text/html; charset=utf-8" />
listnav_horiz.css
复制代码
代码如下:body {
padding: 1em;
}
#navigation {
font-size: 90%;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
#navigation li {
display: inline;
}
#navigation a:link, #navigation a:visited {
padding: 0.4em 1em 0.4em 1em;
color: #FFFFFF;
background-color: #B51032;
text-decoration: none;
border: 1px solid #711515;
}
#navigation a:hover {
color: #FFFFFF;
background-color: #711515;
}
分析:
创建一个div容器,然后在里面添加一个列表:
复制代码
代码如下:在#navigation 容器里添加一些基本的信息,如字体的大小.在CSS布局中这个容器还可能会添加一些额外的信息,如:确定这个导航在页面上的位置.
复制代码
代码如下:#navigation {
font-size: 90%;
}
接下来在
- 对象,我们把默认的圆点清除和清除默认的缩进.
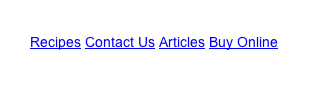
- 为内联元素,这样就避免了换行. 复制代码代码如下:
#navigation li {
display: inline;
}
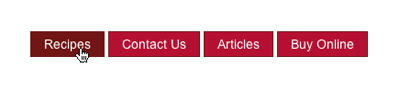
最后再给导航增加些效果:复制代码代码如下:
#navigation a:link, #navigation a:visited {
padding: 0.4em 1em 0.4em 1em;
color: #FFFFFF;
background-color: #B51032;
text-decoration: none;
border: 1px solid #711515;
}
#navigation a:hover {
color: #FFFFFF;
background-color: #711515;
}
PS:如果你想让文本与边框的距离大一点,那么你就要设置left padding和right padding.如果你想让项与项之间的距离变大,那么你也要设置left margin 和right margin.

复制代码
代码如下:#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
现在是横向导航最重要的一部分,因为没有了这一步那就不叫横向了,^_^.设置
相关内容
- 用css创建一个类似按扭的导航_CSS教程_CSS_网页制作_
- CSS技巧 使用标签来创建导航菜单(滑动门教程)_CSS教程_CSS_网页制作_
- CSS 基础教程 在网页中使用CSS_CSS教程_CSS_网页制作_
- div中英文无法自动换行的解决办法 _Div+CSS教程_CSS_网页制作_
- css ul li 的使用及浏览器兼容问题_浏览器兼容教程_CSS_网页制作_
- CSS 类名的长命名和短命名_CSS教程_CSS_网页制作_
- 用CSS的float和clear属性进行三栏网页布局_CSS布局实例_CSS_网页制作_
- 不用JS只用CSS制作的网页下拉菜单_CSS教程_CSS_网页制作_
- css 鼠标经过文字变色_CSS教程_CSS_网页制作_
- Div+Css实现屏蔽效果 _Div+CSS教程_CSS_网页制作_





