您现在的位置是:网站首页> 编程资料编程资料
CSS3悬停效果案例应用css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
![]() 2021-09-07
1382人已围观
2021-09-07
1382人已围观
简介 CSS3 为 Web 开发带来了非常令人兴奋的变化,特别是 CSS 3D 转换、动画等特性的支持,可以轻松的创建很酷的Web 效果,需要的朋友可以参考下
CSS3 为 Web 开发带来了非常令人兴奋的变化,特别是 CSS 3D 转换、动画等特性的支持,可以轻松的创建很酷的 Web 效果。
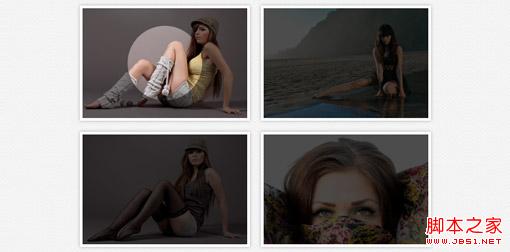
CSS3新增添了实现动画效果的新功能,通过本文,你可以对这些新功能有个初步了解。今天就分享一些悬停效果,可以更好的帮助你开发

HTML标记
这个简单的结构使我们能够使这些效果。正如你可以看到下面的代码中我们创建了一个父类视图,里面的内容。然后,我们创建一个类的面具,我们将了CSS3过渡到悬停效果。在后面的例子中,这个语法可以稍稍发生变化,这取决于你想要的效果应用。
CSS
在这里,你将我们的教程设置的基本属性。对于每一个效果会有不同的CSS文件,你可以把到一个CSS文件中的各种效果。
.view {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 5px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 0px 0px 5px #aaa;
cursor: default;
}
.view .mask, .view .content {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.view img {
display: block;
position: relative;
}
.view a.info {
background:url(../img/link.png) center no-repeat;
display: inline-block;
text-decoration: none;
padding:0;
text-indent:-9999px;
width:20px;
height:20px;
}
1 Example

HTML
对具有这种效果的类视图的元素添加特殊类效果。这里在view类的基础上添加effect类
CSS
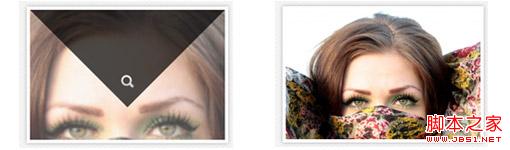
这里除了使用的边框属性来创建一个三角形,我使用的多个转换,允许我在动画期间对每个属性有更多的控制。
effect img {
opacity:1;
transform:scale(1,1);
transition: all 0.2s ease-in;
}
.effect .mask {
opacity:0;
overflow:visible;
border-color:rgba(0,0,0,0.7) transparent transparent transparent;
border-style:solid;
border-width:150px;
width:0;
height:0;
transform:translateY(-125px);
transition: transform 0.2s 0.1s ease-out, opacity 0.3s ease-in-out;
}
.effect a.info {
opacity:0;
transform:translateY(-125px);
transition: transform 0.3s ease-in, opacity 0.1s ease-in-out;
}
.effect:hover img {
opacity:0.7;
transform:scale(2,2);
}
.effect:hover .mask {
opacity: 1;
transform: translateY(0px);
}
.effect:hover a.info {
opacity:1;
transform:translateY(100px);
}
2 Example

HTML
在此示例中的语法会稍有不同
CSS
在这个例子当中使用边框熟悉对变量进行调整. 这里使用 box-sizing. box-sizing 熟悉被用来改变默认的CSS盒宽度和高度大小,具体怎么使用呢,我简单解释一下
(说到 IE 的 bug,在 IE6以前的版本中,IE对盒模型的解析出现一些问题,跟其它浏览器不同,将 border 与 padding 都包含在 width 之内。而另外一些浏览器则与它相反,是不包括border和padding的。box-sizing:content-box:当我们设置 box-sizing: content-box; 时,浏览器对盒模型的解释遵从我们之前认识到的 W3C 标准,当它定义width和height时,它的宽度不包括border和padding。box-sizing:border-box:当我们设置box-sizing: border-box; 时,浏览器对盒模型的解释与 IE6之前的版本相同,当它定义width和height时,border和padding则是被包含在宽高之内的。内容的宽和高可以通过定义的 “width”和 “height”减去相应方向的“padding”和“border”的宽度得到。内容的宽和高必须保证不能为负,必要时将自动增大该元素border box的尺寸以使其内容的宽或高最小为0。
)
.second-effect .mask {
opacity: 0;
overflow:visible;
border:0px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s ease-in-out;
}
.second-effect a.info {
position:relative;
top:-10px;
opacity:0;
transform:scale(0,0);
transition: transform 0.2s 0.1s ease-in, opacity 0.1s ease-in-out;
}
.second-effect:hover .mask {
opacity: 1;
border:100px solid rgba(0,0,0,0.7);
}
.second-effect:hover a.info {
opacity:1;
transform:scale(1,1);
transition-delay:0.3s;
}
3 Example

HTML
这里在view类的基础上添加third-effect类.
CSS
使用边框属性只需要简单的几行代码就能得到非常棒的效果.
.third-effect .mask {
opacity: 0;
overflow:visible;
border:100px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s ease-in-out;
}
.third-effect a.info {
position:relative;
top:-10px; /* Center the link */
opacity: 0;
transition: opacity 0.5s 0s ease-in-out;
}
.third-effect:hover .mask {
opacity: 1;
border:100px solid rgba(0,0,0,0.7);
}
.third-effect:hover a.info {
opacity:1;
transition-delay: 0.3s;
}
4 Example

HTML
在此示例中的代码是比之前的明显减少,但做出来的悬停效果将是非常令人印象深刻的.
1
CSS
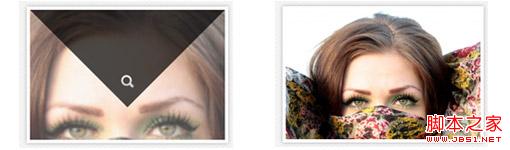
仅使用mask类与border-radius属性结合打造出一个美丽的悬停效果,单击图片实现图片的可见性
.fourth-effect .mask {
position:absolute; /* Center the mask */
top:50px;
left:100px;
cursor:pointer;
border-radius: 50px;
border-width: 50px;
display: inline-block;
height: 100px;
width: 100px;
border: 50px solid rgba(0, 0, 0, 0.7);
box-sizing:border-box;
opacity:1;
visibility:visible;
transform:scale(4);
transition:all 0.3s ease-in-out;
}
.fourth-effect:hover .mask {
opacity: 0;
border:0px solid rgba(0,0,0,0.7);
visibility:hidden;
}
5 Example

HTML
最后一个例子是上面几个例子的结合.添加一个fifth-effect类
1
CSS
在这里使用边框属性的rgba属性。来改变可见图片的透明度.
.fifth-effect img {
opacity:0.2;
transition: all 0.3s ease-in;
}
.fifth-effect .mask {
cursor:pointer;
opacity:1;
visibility:visible;
border:100px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s cubic-bezier(0.940, 0.850, 0.100, 0.620);
}
.fifth-effect:hover .mask {
border:0px double rgba(0,0,0,0.7);
opacity:0;
visibility:hidden;
}
.fifth-effect:hover img {
opacity:1;
}
CSS3新增添了实现动画效果的新功能,通过本文,你可以对这些新功能有个初步了解。今天就分享一些悬停效果,可以更好的帮助你开发

HTML标记
这个简单的结构使我们能够使这些效果。正如你可以看到下面的代码中我们创建了一个父类视图,里面的内容。然后,我们创建一个类的面具,我们将了CSS3过渡到悬停效果。在后面的例子中,这个语法可以稍稍发生变化,这取决于你想要的效果应用。
复制代码
代码如下:CSS
在这里,你将我们的教程设置的基本属性。对于每一个效果会有不同的CSS文件,你可以把到一个CSS文件中的各种效果。
复制代码
代码如下:.view {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 5px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 0px 0px 5px #aaa;
cursor: default;
}
.view .mask, .view .content {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.view img {
display: block;
position: relative;
}
.view a.info {
background:url(../img/link.png) center no-repeat;
display: inline-block;
text-decoration: none;
padding:0;
text-indent:-9999px;
width:20px;
height:20px;
}
1 Example

HTML
对具有这种效果的类视图的元素添加特殊类效果。这里在view类的基础上添加effect类
复制代码
代码如下:CSS
这里除了使用的边框属性来创建一个三角形,我使用的多个转换,允许我在动画期间对每个属性有更多的控制。
复制代码
代码如下:effect img {
opacity:1;
transform:scale(1,1);
transition: all 0.2s ease-in;
}
.effect .mask {
opacity:0;
overflow:visible;
border-color:rgba(0,0,0,0.7) transparent transparent transparent;
border-style:solid;
border-width:150px;
width:0;
height:0;
transform:translateY(-125px);
transition: transform 0.2s 0.1s ease-out, opacity 0.3s ease-in-out;
}
.effect a.info {
opacity:0;
transform:translateY(-125px);
transition: transform 0.3s ease-in, opacity 0.1s ease-in-out;
}
.effect:hover img {
opacity:0.7;
transform:scale(2,2);
}
.effect:hover .mask {
opacity: 1;
transform: translateY(0px);
}
.effect:hover a.info {
opacity:1;
transform:translateY(100px);
}
2 Example

HTML
在此示例中的语法会稍有不同
复制代码
代码如下:CSS
在这个例子当中使用边框熟悉对变量进行调整. 这里使用 box-sizing. box-sizing 熟悉被用来改变默认的CSS盒宽度和高度大小,具体怎么使用呢,我简单解释一下
(说到 IE 的 bug,在 IE6以前的版本中,IE对盒模型的解析出现一些问题,跟其它浏览器不同,将 border 与 padding 都包含在 width 之内。而另外一些浏览器则与它相反,是不包括border和padding的。box-sizing:content-box:当我们设置 box-sizing: content-box; 时,浏览器对盒模型的解释遵从我们之前认识到的 W3C 标准,当它定义width和height时,它的宽度不包括border和padding。box-sizing:border-box:当我们设置box-sizing: border-box; 时,浏览器对盒模型的解释与 IE6之前的版本相同,当它定义width和height时,border和padding则是被包含在宽高之内的。内容的宽和高可以通过定义的 “width”和 “height”减去相应方向的“padding”和“border”的宽度得到。内容的宽和高必须保证不能为负,必要时将自动增大该元素border box的尺寸以使其内容的宽或高最小为0。
)
复制代码
代码如下:.second-effect .mask {
opacity: 0;
overflow:visible;
border:0px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s ease-in-out;
}
.second-effect a.info {
position:relative;
top:-10px;
opacity:0;
transform:scale(0,0);
transition: transform 0.2s 0.1s ease-in, opacity 0.1s ease-in-out;
}
.second-effect:hover .mask {
opacity: 1;
border:100px solid rgba(0,0,0,0.7);
}
.second-effect:hover a.info {
opacity:1;
transform:scale(1,1);
transition-delay:0.3s;
}
3 Example

HTML
这里在view类的基础上添加third-effect类.
复制代码
代码如下:CSS
使用边框属性只需要简单的几行代码就能得到非常棒的效果.
复制代码
代码如下:.third-effect .mask {
opacity: 0;
overflow:visible;
border:100px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s ease-in-out;
}
.third-effect a.info {
position:relative;
top:-10px; /* Center the link */
opacity: 0;
transition: opacity 0.5s 0s ease-in-out;
}
.third-effect:hover .mask {
opacity: 1;
border:100px solid rgba(0,0,0,0.7);
}
.third-effect:hover a.info {
opacity:1;
transition-delay: 0.3s;
}
4 Example

HTML
在此示例中的代码是比之前的明显减少,但做出来的悬停效果将是非常令人印象深刻的.
1
CSS
仅使用mask类与border-radius属性结合打造出一个美丽的悬停效果,单击图片实现图片的可见性
复制代码
代码如下:.fourth-effect .mask {
position:absolute; /* Center the mask */
top:50px;
left:100px;
cursor:pointer;
border-radius: 50px;
border-width: 50px;
display: inline-block;
height: 100px;
width: 100px;
border: 50px solid rgba(0, 0, 0, 0.7);
box-sizing:border-box;
opacity:1;
visibility:visible;
transform:scale(4);
transition:all 0.3s ease-in-out;
}
.fourth-effect:hover .mask {
opacity: 0;
border:0px solid rgba(0,0,0,0.7);
visibility:hidden;
}
5 Example

HTML
最后一个例子是上面几个例子的结合.添加一个fifth-effect类
1
CSS
在这里使用边框属性的rgba属性。来改变可见图片的透明度.
复制代码
代码如下:.fifth-effect img {
opacity:0.2;
transition: all 0.3s ease-in;
}
.fifth-effect .mask {
cursor:pointer;
opacity:1;
visibility:visible;
border:100px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s cubic-bezier(0.940, 0.850, 0.100, 0.620);
}
.fifth-effect:hover .mask {
border:0px double rgba(0,0,0,0.7);
opacity:0;
visibility:hidden;
}
.fifth-effect:hover img {
opacity:1;
}
相关内容
- less让css具有动态语言的特性CSS3网格的三个新特性详解利用CSS3的特性改变文本选中时的颜色45个非常奇妙的CSS3 特性应用示例 CSS 框架BlueTrip特性CSS教程:学习CSS的继承性-CSS教程-网页制作-网页教学网CSS教程:优先级问题的考虑实例-CSS教程-网页制作-网页教学网容易忽略的CSS特性
- DIV遮罩层如何实现遮罩层 + Iframe实现界面自动显示的示例代码HTML实现遮罩层的方法 HTML中如何使用遮罩层弹出一个遮罩层有正在加载效果的文字div背景半透明,覆盖整个可视区域的遮罩层效果 div背景半透明 覆盖整个可视区域的遮罩层效果Html5页面点击遮罩层背景关闭遮罩层
- CSS文本如何折行介绍 CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- CSS的各种居中——如何书写高质量代码 CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 页面内嵌样式表中使用url(), 出现页面多次载入问题解决设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- CSS控制页面最大最小宽度和高度可兼容IE6版本的实现方法CSS控制div宽度最大宽度/高度和最小宽度/高度的方法不固定宽度和高度的情况下CSS调整div居中的方法总结CSS设置HTML元素的高度与宽度的各种情况总结兼容IE6的网页最小最大宽度和最小最大高度css写法CSS的最大高度、最小高度及宽度在IE6下没有效果问题CSS min-height IE6、IE7、FF下DIV自适应高度CSS IE6奇数宽度或高度的bugcss实现一个元素高度固定宽度按比例显示效果
- 纯CSS写的选项卡效果CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 在css3中background-clip属性与background-origin属性的用法介绍
- IE6789,FF之间Css Hack整理CSS hack 针对IE6,IE7,firefox显示不同效果IE6/IE7/IE8/Firefox/Chrome/Safari的CSS hack兼容一览表纯CSS无hacks的跨游览器自适应高度多列布局 推荐纯CSS下拉菜单(无js,无hacks,支持IE6)css hack之清除浮动(clearfix) 不同浏览器的CSS Hack写法小结CSS 完美兼容IE6/IE7/FF的通用hack方法CSS Hack详解
- div 垂直居中的多种方法详细介绍










